CSS
css는 꾸미기 위해서 탄생함.
- 크기조절
- 링크 밑줄 없애기
- 색깔 바꾸기
- 밑줄 치기
- 밑에 줄 삽입
1. 크기조절
<h1 style="font-size:100px">
크기는 조절되나, h1에 수식어가 많이 입력되는 것이 조금 불편함⋯
⇒ style을 한번에 관리해주기로 함 (2번에서 사용법 나옴)
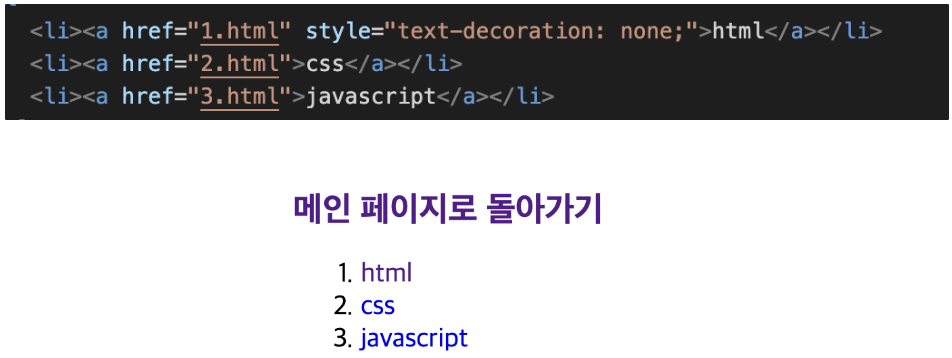
2. 링크 밑줄 없애기
<a href="index.html" style="text-decoration: none;"> html </a>
html 부분만 링크 밑줄이 없는 것을 확인할 수 있음.
⇒ 하지만 모든 값마다 이렇게 일일히 꾸미는 형태를 지정해주는 것이 어렵기 때문에 관리하기 쉽게 전체 태그를 지정해서 관리해주기로 합니다!

한번에 적용하기
css로 관리하는 방법은 <head> <head/> 사이에
<style> 을 생성하고
변화를 주고 싶은 태그를 입력합니다.
<style>
a {
style="text-decoration: none;
}
마찬가지로 1번도 아래와 같이 사용가능
h1 {
font-size:40px;
}
</style>
여기서 a는 a 태그를 의미함!
즉, 3개에 영향을 모두 미침
한번에 전부 바뀐 것을 확인 가능!

3. 색깔 바꾸기
- style = color:원하는 색상;

4. 밑줄치기
- text-decoration: underline
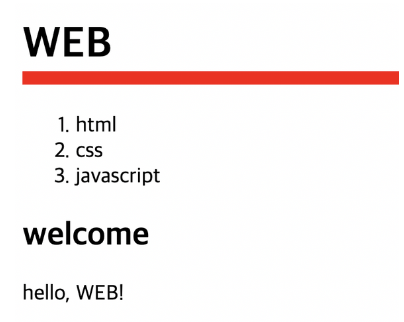
5. 밑에 줄 삽입하기
<style>
h1{
border-bottom:10px solid red;
}
</style>

반응형
'IT 메모장 > WEB' 카테고리의 다른 글
| Github 웹사이트 배포하기 (0) | 2022.08.03 |
|---|---|
| HTML 기본 (0) | 2022.08.03 |


댓글